Ostatnio sporo pisałam o e-mailach i nie powiem też trochę przeszperałam silnik Magento2. Z pewnością pojawi się jeszcze sporo artykułów dot. tego produktu. Dziś jednak chciałabym poruszyć inny całkiem temat.
W firmie, w której pracuje dużo się mówi o Vue Storefront. W biegu codziennych obowiązków i zdarzeń, w skupieniu na bieżących problemach i pożarach, tak naprawdę nie miałam czasu za bardzo na nic. Na pewno zabrakło go na poszerzanie horyzontów.
Ostatni miesiąc walczę to z chorobą, to z zepsutym autem (choć może nie bezpośrednio) i pracując z domu, odblokowałam ogromne pokłady czasu na edukację. Daje mi to wystarczająco dużo energii i czasu by poznawać nieznane.
Czym jest PWA?
Nim porozmawiamy o Vue Storefront, może zacznijmy od tego „czym jest PWA, czyli Progressive Web App?”.
Szybkie przewertowanie „internetów” wskazuje, że termin ten zaczął krążyć w branży gdzieś od 2015r. Określa on nic innego jak aplikację webową, która wyróżnia się przede wszystkim tym, że spełnia wszystkie poniższe założenia:
- Używa protokołu HTTPS – nie sposób tu nie wspomnieć o fakcie forsowania przez Google tego protokołu z powodów bezpieczeństwa
- RWD – responsive web design
- Tryb offline
- Wykorzustuje manifest.json – umożliwia m.in. stworzenie skrótu aplikacji na ekranie startowym urządzenia mobilnego.
- Działa bardzo szybko nawet przy łączach 3G. Cechuje ją tzw. „reactive”, czyli szybkie/lekkie requeste’y/response’y co daje możliwość płynnego poruszania się w niej
Brzmi super :-), jednak co to ma wspólnego z Vue Storefront no i po co nam to potrzebne?
Może to zabrzmi dziwnie, ale częściej FB przeglądam przez aplikację w telefonie komórkowym, niż przez natywną przeglądarkę. Łatwiej jest mi również sprawdzać w ten sam sposób ogłoszenia na olx, allegro czy aliexpress. Być może jestem uzależniona albo to efekt tego, że świat się zmienił.
IMHO to świat się zmienił. Jesteśmy dziś bardziej mobilni, a podstawowym produktem stała się informacja. Ważne by była zawsze aktualna i na czas. Nie rozstajemy się z naszymi telefonami i przetwarzamy niewiarygodne ilości informacji w ciągu doby. Nasze potrzeby też bardzo dynamicznie zmieniają się, w zależności od tego jaka jest pora dnia, nasza sytuacja finansowa, humor itp. Liczy się tak naprawdę ten konkretny moment na osi naszego życia i to on zadecyduje jakich wyborów dokonamy.
Czym jest Vue Storefront?
Celem Vue Storefront w najprostszym tłumaczeniu jest ułatwienie nam użytkownikom przeglądanie oferty sklepu na urządzeniach mobilnych. Nie wchodząc w tzw „technikalia”, spróbujmy sobie wyobrazić, że siedzimy w pociągu i szukamy za pomocą telefonu prezentu dla bliskiej nam osoby. Oczywiście co jakiś czas tracimy zasięg i w naszej przeglądarce chrome pojawia się sympatyczna ikonka dinozaura sygnalizująca, że jesteśmy offline… Niby to oczywiste i normalne, że przecież jak jesteśmy offline, to strony nie można przeglądać. A gdyby mogło być inaczej? A jeśli powiem, że może być inaczej? Jeśli jest sklep z pomysłami na prezenty, z fajnymi cenami, a do tego działa offline? Drogie Panie zapewne wieść rozeszłaby się wśród koleżanek z prędkością światła.
To jest ten moment, ta potrzeba, która sprawia, że skorzystamy z oferty tego, a nie innego sklepu.
Vue Storefront to open source’owy projekt stworzony przez Divante w oparciu o vue.js. Dzięki dostępnemu API, można zintegrować go zarówno z Magento, jak i Pimcore, Prestashop czy Shopware. Dzięki temu praktycznie niezależnie od tego, jaki silnik został użyty w naszym sklepie, możemy udostępnić przystępnie ofertę naszego sklepu na urządzeniach mobilnych.
Czym jest Vue.js
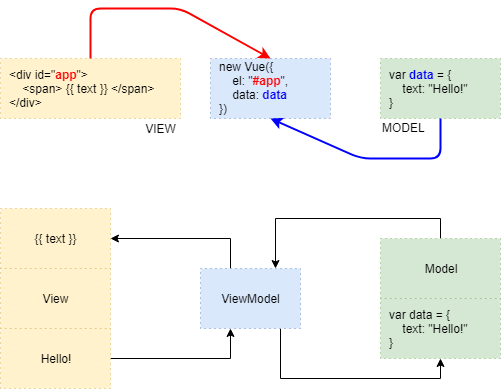
Vue.js jest javascriptową biblioteką, służącą do budowania aplikacji webowych opartych o architekturę MVVM (ModelView View Model).
Jedną z najważniejszych zalet tego rozwiązania jest możliwość debuggowania viewModel’u oraz, jak widać na powyższych grafikach, możliwość templatowania kodu i wiązania danych z elementami DOMu. Ponad to sama biblioteka jest dość intuicyjna i stanowi świetny wybór poprzedzający naukę Angulara.
Vue Storefront w praktyce
Powiedzieliśmy sobie czym jest PWA, Vue Storefront, Vue.js i że można w tym robić apki szybkie, zwinne i działające offline.
- Ale jak to wygląda w praktyce?
- Czy użytkownik musi coś ekstra zrobić, żeby móc przeglądać sklep offline?
- Jaka jest cena tego rozwiązania?
W kolejnym artykule postaram się stworzyć jakiś tutorial pokazujący więcej „mięsa”, ponieważ podobnie jak z e-mailami w Magento, nie da się przekazać wszystkiego w jednym artykule.
Na początek chciałabym Wam pokazać świetną prezentację, przygotowaną przez firmę Divante, która w przystępny sposób przedstawia Vue Storefront.
Filmik jest anglojęzyczny i być może niektórzy z Was nie do końca zrozumieją zasadę działania. Pozwolę sobie więc dołączyć poniższą grafikę.
Nasza aplikacja najpierw za pomocą odpowiednich mechanizmów „Service Workerków” poszukuje informacji w cache’u urządzenia. Następnym krokiem, jeśli to konieczne, jest wysłanie requeste’u do backend’u. Zwrócone dane zostaną zapisane w cache, dzięki czemu będzie można z nich korzystać w trybie offline.
Ktoś spyta „ok a co jeśli mój sklep ma 70tys produktów?”.
Powyższy schemat będzie pewnie jeszcze mniej czytelny z uwagi na jego skomplikowanie. Trzeba będzie znaleźć kompromis pomiędzy wielkością cache, a dostępnością strony offline. Taki kompromis jest jednak zawsze lepszy niż „wesoły dinozaur”.
Do zobaczenia następnym razem 🙂 spróbujemy wdrożyć Vue Storefront!